Beside the interior data of a DataTable, your can determine how the table appears outside. To customize this, use the following table controls.
Overview
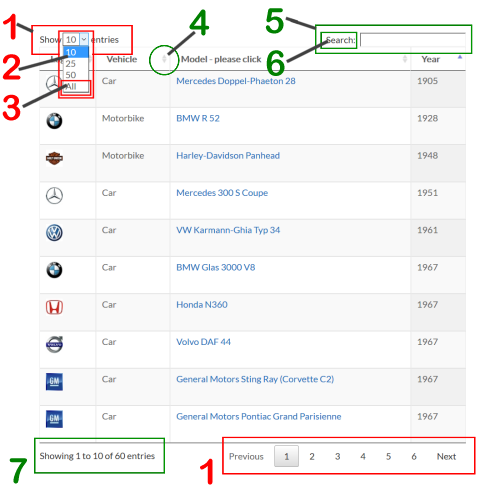
This arguments are available to configure the outside of the table:
- (1.) shortcode argument “paging” ⇒ enable dropdown menu ⇒ paging-nav appears below the listing
- (2.) shortcode argument “dropdown” => manipulate values in dropdown menu
- (3.) shortcode argument “dropdown_all_txt” or use the acronym “all” ⇒ your own text
- (2.) shortcode argument “dropdown” => manipulate values in dropdown menu
- (4.) shortcode argument “ordering” ⇒ to turn off this default feature
- (5.) shortcode argument “searching” ⇒ to turn off this default feature
- (6.) shortcode argument “searchtxt” ⇒ your own text
- (7.) shortcode argument “navinfo” ⇒ to turn off this default feature

Syntax
ENABLE SETTINGS: 1.) paging=yes | ALTERNATIVE SYNTAX: paging=on | paging=enable 4.) ordering=yes | ALTERNATIVE SYNTAX: odering=on | ordering=enable 5.) searching=yes | ALTERNATIVE SYNTAX: searching=on | searching=enable 7.) navinfo=yes | ALTERNATIV SYNTAX: navinfo=on | navingo=enable DISABLE SETTINGS: 1.) paging=no | ALTERNATIVE SYNTAX: paging=off | paging=disable 4.) ordering=no | ALTERNATIVE SYNTAX: odering=off | ordering=disable 5.) searching=no | ALTERNATIVE SYNTAX: searching=off | searching=disable 7.) navinfo=no | ALTERNATIVE SYNTAX: navinfo=off | navinfo=disable CONFIGURE DROPDOWN-MENU: 2.) dropdown=10,20,100,all ⇒ "all" is a keyword, please write it in this manner 3.) dropdown_all_txt="Show all items" | ALTERNATIVE SYNTAX: all="Show all items" CONFIGURE SEARCH-STRING: 6.) searchtxt="Here your Text"
Default values
Without any argument, the following internal defaults become true:
- 1.) paging=no
- 2,) dropdown=10,25,50,all
- 3.) dropdown_all_txt=All
- instead of argument “dropdown_all_txt” you can also use the short acronym “all” / for instance ⇒ all=”All”
- 2,) dropdown=10,25,50,all
- 4.) ordering=yes
- 5.) searching=yes
- 6.) searchtxt=Search:
- 7.) navinfo=yes
TABLECONTROLS ⇒ Some live examples
Please click on the links below and check out the difference:
[jsdatatable tag=example-tablecontrol cols=pos,title,comment head=”POS,Use this shortcode:,Note” searching=off]